文章排版怎么才有美感
都说当今是个看脸的时代,漂亮的“外表”自然会受到更多关注,写文章也不例外。文章的“脸”,除了它传递的思想外,就是它的排版了。一片文笔出众、排版讲究的文章,除了内容能让读者引发思考外,看完还会有种赏心悦目的感觉。

说起排版,这是个大学问。页面上的每一个元素都能影响浏览,排版设计的好坏绝对很考验一个人的基本功底。那么什么是好的排版?在我看来有比较棒的阅读性的,内容在视觉上是平衡连贯的,并且有整体空间感和美感的就是好排版。所以现在就从文字排版和图片排版这两大方面,与大家分享内容排版的技巧。
一、文字编排的易读化
当下社会的快餐文化,直接的使得我们的各种习惯随之改变,人们好像越来越不愿将时间花在长时间阅读上,用户习惯读图,那么一定是读图比读字更符合他们自身的使用习惯,所以不应该强行没收大家读图的权利,而应该想办法让文字内容更加易读美观并脱颖而出(具体可查看马海祥博客《》的相关介绍)。
1、字体:创造层次感
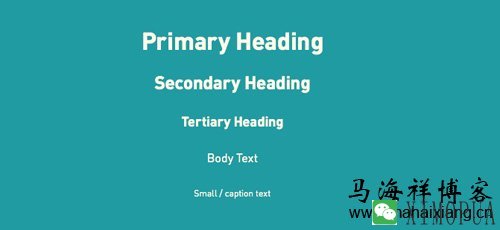
创造排版的层次感,让页面结构更加清晰。排版的层次感通常指页面中文本排列构建出的视觉层次。平时我们看过的书籍,书中的主标题看起来比副标题更重要,而主标题和副标题又明显比正文部分更显眼。所以我们在进行文字排版时,一般也可以遵循这个原则。

页面中所有字体尺寸应该是基于正文字体来进行选择的,因为正文是用户在每个页面中阅读最多的部分。那么,如何基于正文来选取其他部分字体的大小,下面有一些基本原则。

(1)、正文字体:调整字体大小,直到感觉看起来非常舒服为止。
(2)、标题字体:通常将正文字体放大到180%-200%。
(3)、副标题字体:通常为正文字体的130%-150%。
2、间距:排版更易读
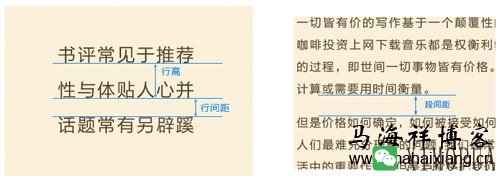
通过调整行间距和段间距,让用户更容易扫读文字。段间距让用户能够更好地识别内容块和意群,行间距控制好则可以让大脑更轻松识别文字内容。
(1)、行间距

行间距没有固定的值,通常是根据字体大小来定义的。在word里我们常看到双倍行距、单倍行距和1.5倍行距的选项。网页上行距的单位常用em来表示,不管是中文网站还是英文网站,大家多喜欢用1.5em-1.8em的行距,不超过2em。控制在正文尺寸的120%-160%,同时文本字体越小,两行之间的行距应该越大,确保字与行间的呼吸空间。
(2)、段间距

一般而言,段间距等于或大于正文字体行高。比如文章篇幅较短,就不需要很宽的段距,二文章篇幅很长,特别是那些偏学术的比较枯燥的文章,就要多利用段距把握文章的节奏,给阅读者喘息和思考的机会,且使文章更有层次和可读性。
3、行长:划分阅读区
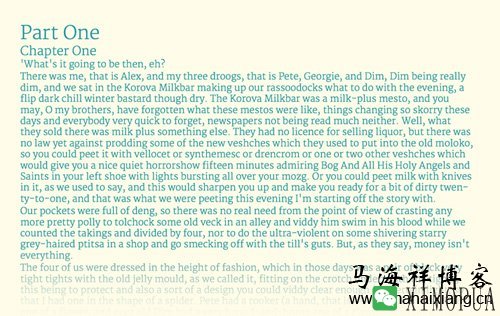
我们随手拿起一本书或者一份报纸,数一数每行的文字,一般情况下都不会超过40个汉字。这是因为如果每行文字过长,读者会不停的转动脖子,感到疲惫的同时也会降低阅读效率;目光从行尾移至下一行首,也很容易串行,影响读者浏览文章的节奏。这点同样适用于网页上的文章阅读。由于显示器是横向的,我们更要注意划分阅读区域。

文本宽度控制在450-700px为宜,此范围内参照字号大小:
● 英文每行80-100个字母(空格算一个字母)为宜;
● 中文每行30-40个汉字为宜。
4、对比:提高视觉性
对比(contrast)是四项基本设计原理之一,在网页中对文字的排版也非常适用。可以将对比分为三类,主要是标题与正文的对比、文字颜色的对比,以及文字颜色与背景颜色的对比。
(1)、标题与正文对比

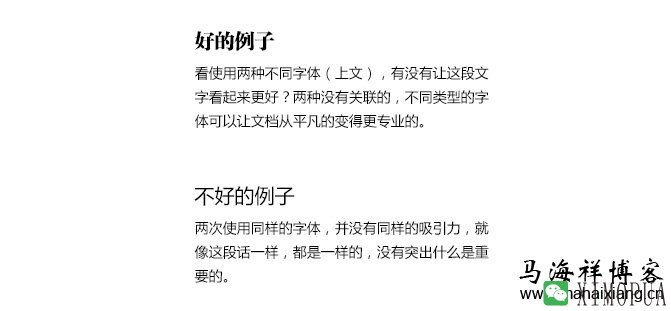
标题使用18号的微软雅黑,正文使用12号的宋体,两种字体字号的对比让文字内容富有层次,很容易吸引读者眼球(具体可查看马海祥博客《》的相关介绍)。
(2)、强调文本对比

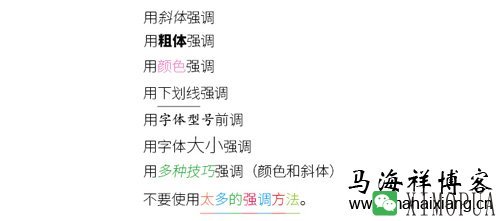
一部分文字采用了与主要文字不同的样式,增加视觉效果,突出展示了段落的重点。一般规则是,强调文本不要超过整个文本的10%,如果所有都被强调,那就不是强调了。当然,一次仅仅使用两种或是三种强调技巧。换句话说,不要同时使用,颜色,字体改变,大小,下划线,斜体,黑体。
(3)、文字颜色与背景颜色对比

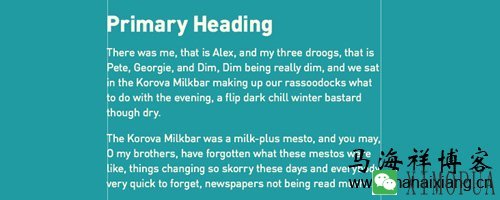
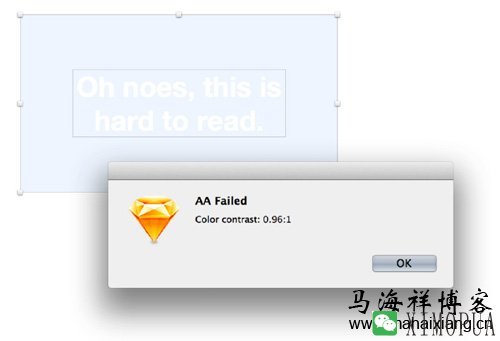
正文文本与背景合适的对比可以提高文字的清晰度,产生强烈的视觉效果。将文字内容清晰衬托出来,既有丰满的层次感,同时有具有很强的视觉冲击力。在使用这一原则时需要注意,必须确保文字是容易看清的,如果文字过小或过于纤细、色彩对比度不够,会适得其反。如果对色彩的对比度还不够熟悉时,可以通过颜色对比检测工具(Check My Colours、Colour Contrast Check)检测色差和亮度差,确保网页设计的易读性(具体可查看马海祥博客《》的相关介绍)。
二、图文排版的简单化
为了增加阅读体验,一种友好的图文排版必不可少。图文混排的样式有很多,我们大体可以分为具有设计样式的和简单混排的。富有设计感的图文排版较复杂,需要一定的设计功底才能做的好看。因此简单好看的图文排版越来越受欢迎,处理好图片和文字的关系就可以。
1、图文的组织关系
①、图片靠左对齐
正常情况下,用户的注意力从左向右(当然不否定特例的)。其优势是可以增加内容的识别度,图片可以先吸引读者对内容的注意力。
②、图片靠右对齐
如果内容比图片更重要或者内容很难用相应的图片进行表达,同时又想充实页面提高页面美观度的,可以考虑图片放在右侧。
③、图片放在上方
一般都是类似瀑布流列表的排版方式。此时图片的重要程度比放在左侧还要高的多,基本每条记录的主要信息都靠配图来呈现。
④、图片放在下方
主要的优势,可以把文字和图片的结合优势充分发挥出来,文字简要陈诉,图片带你身临其境,还原真实情况。
⑤、图片作为背景
图片作为背景,可以加强其沉浸感,充分利用图片唤起读者的想象,把图片的诱惑最大化以提高文章整体档次。
⑥、同时利用上述几种方式
有时候为了减缓读者审美疲劳,或者突出某些重点部分。利用不同排列方式的优势来最大化达到传播目的,但缺点是给人的第一感觉是“乱”。
2、多图型简单排版
(1)、左右图文
左右图文可以选择,左边放图片,右边放文案;或者右边放图片,左边放文案。但需要注意的是,使用这种排版方法要保证图片尺寸尽量一致,文案长度尽量相近,保证它们都是对称对齐的。

(2)、上下图文
上下图文和左右图文差不多,可以上图片下文案,也可以下图片上文案。跟左右图文一样,要注意尽量保证图片尺寸和文案长度的相同。

(3)、上图下文
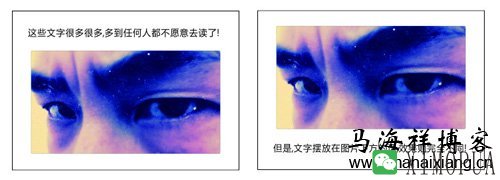
在内容文字比图片多很多时,上图下文的效果比上文下图的好,因为图文同时出现时,用户会先被图片吸引,如果文字在图片上方,很容易造成大家忽略跳过文字的结果。而大段文字出现在图片下方,也会让人比较有耐心阅读。

3、单图型简单排版
(1)、高清图铺满
如果是一张高清的图片,我们可以选择用它直接铺满整个页面,再把文字置于图片中。当图片构图复杂或文案颜色与背景颜色相近时,不能直接将文案置于背景上,否则就会看不清。
①、给图片加个色块,再把文案放到色块上面。

②、或者干脆给整个背景都覆盖上一个带透明度的矩形。

③、如果图片构图简单,你可以直接把文案置于图片空白处。

(2)、模糊图缩小
如果所选的这张图片质量不好模糊,可以考虑走气质路线:小图配上少量文字,再加上留白。但是当图片实在太小,而文案又实在过多时,此时这条路不但走不通,还会显得单调呆板。

此时可以考虑通过设计以增大图片面积:
①、加个好看的边框。

②、插入几个形状,用图片填充形状以后,更改形状的透明度。

三、移动端排版的特殊化
排版设置完全是一个常规技能,遵循简单的原则能让文本的可读性更好。虽然这些规则相对简单可行,但是并不能覆盖全部的排版需求,比如在移动端阅读。由于移动设备的逐渐发展,人们平时往往使用它的机会多于使用电脑,因此在移动端的排版上,我们要尤为注意。
1、简单突出

从移动端有限的屏幕以及页面加载速度这两方面来考虑,最好的展示效果是简单,有一个核心元素,突出重点为最优。以可口可乐的这个“我们在这 我们在乎”为例,相较而言,越简单的排版会越容易引起关注。这是因为我们的大脑里最初看到这种简洁排版,会立刻出现“嗯 我可以马上看完不费劲”的潜意识信息而带着轻松的态度去阅读。
2、大小反差

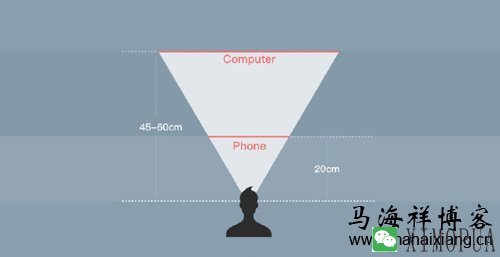
在桌面端我们可能会采用字号差异较大的文字组合,移动端屏幕较小,容纳的文字也较少,同等的字号差异在小屏幕上的感受会被放大。原因是我们在使用这两种设备时的观看距离不同,桌面端我们的眼睛离屏幕较远,而在移动端则相反,因此我们应该在移动端使用较小的字号反差。
3、颜色反差

移动设备使用环境复杂多变而不局限在室内,可能在室外,甚至暴露在强烈的阳光下,应确保文字在背景中不会识别困难,即使是色弱者也可以正常阅读。建议的文字和背景的颜色反差比应该高于4.5:1(AA级),才能确保更多人及环境都可以轻松阅读。我们可以借助检测工具来帮助检测这个比值。
4、对齐

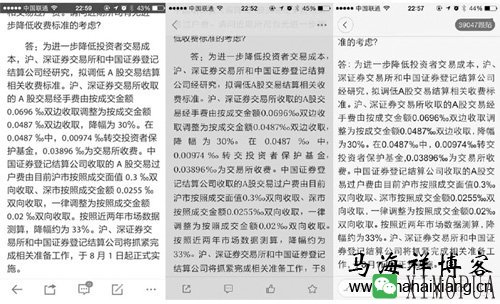
在英文的段落排版中,通常是左侧对齐,而让右侧自然形成起伏边。对中文排版与阅读习惯而言则相反,特别是在移动端上阅读,段落的头尾对齐尤其重要。一边是夹杂了数字或英文字母字符的情况下,原本中文的整齐排列被打乱了,右侧严重参差不齐不美观。一边是微调文字的间距以补足右边存大的空白,整洁对齐。
马海祥博客点评:
关于排版,还有很多不同的方法,因为不仅不同的人对排版有不同的见解,而且如今的传播媒介和字体等本身都在不断的变化。相应的审美和设计方法也不会一成不变,但总的原则是不变的,那就是让内容更易读,这也是好的排版的不变标准。