怎么用热力图分析网页
过去,很少有人真正使用热力图,因为热力图虽然看起来很直观,但是使用起来却没那么容易——过去,数据显示的不准确是一个重要原因;现在,热力图分析的对象——网页、APP的screen上的互动也日益变得更加复杂,所以绘制热力图的技术难度又比过去困难太多。

值得庆幸的是今天的数据工具也不是过去能比,今天的热力图不仅仅只是“包你满意”,更重要的,是它开始作为一个重要的可实用的数据方法,帮助我们解决一些过去几乎无解的问题,从而帮助我们的网站运营提升到一个新的高度。
1、热力图相关的关键指标
首先要明确一点,热力图不是一个工具,而是一个系统,它是多种发挥不同功能的工具的有机集合,如果你认为热力图仅仅是看看哪里被点得多点得少的一个小工具,那你就太小看它了。
既然是一个系统,热力图当然有自己相关关键指标,有些你知道,有些未必。
第一类关键指标是用来标示人们点击行为的。但是,由于人们的点击行为具有相当的随意性,所以点击又可以分为:链接点击、非链接交互点击、空白点击三类。
(1)、链接点击,很简单,就是有一个实际存在的http link的点击。
(2)、非链接交互点击,是指那些同样可以点击,但是却不是http link的,比如JavaScript的互动、flash互动之类。
(3)、空白点击,是指点击行为发生在没有链接或互动的地方,即“点了白点”的点击。
与我们网站分析中常用的pageview不同,热力图衡量的点击行为的度量就是点击次数。但是由于部分工具不直接监测鼠标的点击行为,因此,它们在热力图中所标示出来的点击次数,实际上并不是真正的点击次数,而是点击这个链接之后打开的新的页面的pageview的数量。我们最常用的工具百度统计和Google Analytics就是这样画热力图的,所以这也是为什么使用它的热力图相当不准确的原因。
好的热力图工具应该衡量真实的点击次数,即不仅仅是链接点击的次数,同样要包括非链接交互点击和空白点击的次数,并且更不能用点击之后打开的新页面的pageview数量来代替点击数。
第二类关键指标是人们在页面上的浏览行为,由于网页通常不止一个屏(就是不能在一个显示器屏幕中就把网页全部显示出来),所以人们要向下滚动网页,以查看全部内容。热力图系统应该记录页面被人们滚动的情况,这是浏览行为的重要一部分。
此外,热力图系统还应该展示网页的哪一个部分在屏幕中被显示的时间更久,从而帮助我们了解这个页面的哪个部分被人们更为细致的查看。
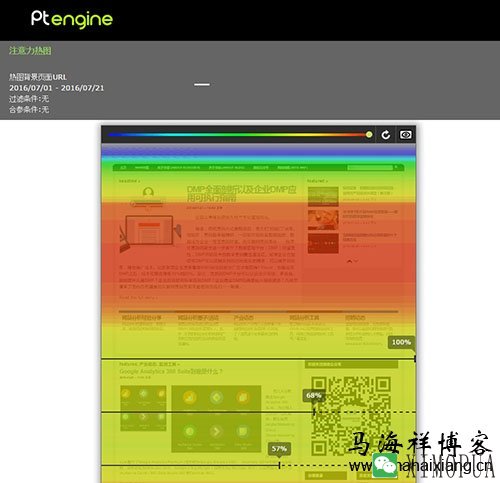
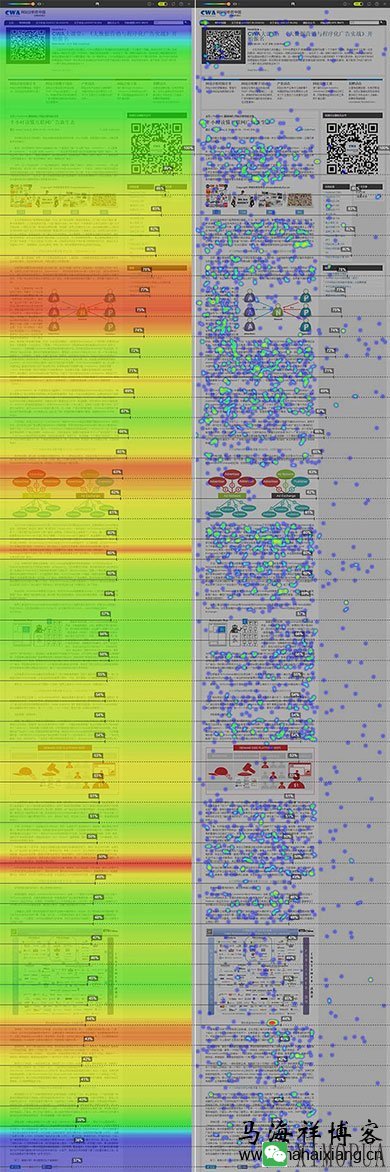
衡量页面被人们滚动情况的指标是“浏览线”,而衡量页面哪个部分在屏幕中被显示更久的指标是显示热度,如下图所示:

在上图中,大家可以注意到一些百分比数字,从上到下依次变小,这些数字是指有多少比例的浏览者滚动页面到了相应的位置。例如,上图中57%的那一条线(实线和虚线),指有57%的访客将页面滚动到了图中线条所示的位置。
同样,在上图中,大家还可以注意到整个页面被覆盖了蓝色绿色红色黄色的各种色带,它表示页面的相应位置在屏幕中停留时间的长短。颜色越偏暖(红色、橙色、黄色),停留时间越长,说明人们看这个部分的时间越长;颜色越偏冷(绿色、蓝色乃至无色),相应部分在屏幕中停留的时间越短,人们看这个部分的时间也越短。所以,这是第二类关键指标:浏览线和驻留时间。
第三类关键指标与前两类不同,前两类指标衡量的是人们的主动行为,即为了实现具体的目的而进行的行为,而第三类指标则衡量人们的间接行为。
说起来拗口,理解起来并不困难,这一类行为就是我们常用的移动鼠标(但不点击)的行为。移动鼠标的目的是为了点击,但移动本身是比较随意的,为了点击一个点,不同的人的移动轨迹肯定不一样,每一次的移动也不同。
衡量鼠标的移动并不是最为重要的事情,但是有的时候,却又比较重要,比如要查看页面上的用户行为是不是“真正的人”的行为的时候。
值得注意的是,大部分热力图工具可能都不包含鼠标移动的监测功能。对我而言,这个功能的需求不是特别频繁,这篇文章就不做太多介绍了。
理解上面的这些关键指标不困难,而且是一个非常好的开始,下面我们看看热力图应该怎么用,能够如何畅快淋漓的解决我们的具体问题。
2、着陆页之困
有博友问我,着陆页最需要看的关键指标是什么?过去我会回答,可以看“跳出率”,今天我则不完全这么认为,看跳出率没有错,但跳出率却不完全可靠了。
原因在于,很多页面的技术设置发生了变化,这些页面上有很多非HTML的交互,比如点击之后弹出客服的窗口,比如跳转到其他网站(淘宝京东什么的),或者根本就是直接拿起电话拨打,或者访问者从前到后仔仔细细看了页面很久却没有更多行为,但页面内容确实触动了他——所有这些情况,都会造成跳出率“畸高”,并让我们产生着陆页非常糟糕的“幻觉”。
更何况,很多网站就是单页面网站,这些网站就是一个着陆页,所有的商业诉求,都在这个着陆页上就完成了!这种情况下,你会期待得到一个高于95%的跳出率(至于为什么不是100%,原因在于这个页面可能会被用户刷新,页面刷新对于网站分析工具而言,就不再是一个跳出了)。
例如,下面这个页面,所有可以点击的地方都是打开QQ进行对话。

上面的页面是典型的单页面的网站,因为网站的设计者根本就没想让您再去看其他页面,这些网站所有的链接都是链接到“企业QQ”之类的客服系统上去,所以,这一类的网站再去研究跳出率意义就不大了。
这使优化着陆页陷入一个困境,使用我们传统的监测方法非常难以描述用户的行为(因为用户的行为一般工具无法侦测到),那么也就难以获得任何优化的依据(具体可查看马海祥博客《》的相关介绍)!
3、优化着陆页,没有比热力图更赞的工具
既然不能完全依靠跳出率,我们怎么能知道这些页面是否达到了我们的预期,又是否让用户也觉得满意呢?
这就必须要使用热力图,而且必须使用更完善的热力图工具,如我在上一节讲第一类关键指标的时候,能够监测到所有鼠标点击行为的工具,即能够监测到链接点击、非链接点击和空白点击的热力图工具。
此外,我们还需要通过热力图了解人们的注意力变化的情况,从而在没有更多交互数据的情况下,判断用户对页面的什么内容产生了兴趣。
我利用热力图优化着陆页的思路通常是这样:
首先,查看着陆页是不是太长了,人们普遍有一些对于页面长短的个人偏好和误区,很多人相信,页面长短一定有一个定式,不应该太长(造成访问者厌倦),也不应该太短(导致意犹未尽,不明觉厉),这个我相当不敢苟同,就像一本杂志,10页合适还是100页合适?这可真没有一个规定,若是杂志对你胃口,100页也嫌少呀,可是不喜欢杂志,估计不需要太多页。
事实上,很多AB测试都表明一个规律,那就是页面的长短对商业目的的达成没有规律。所以,你必须要具体情况具体分析,而页面长短的分析,又非用热力图工具不可,尤其是非用我前面讲的拥有“浏览线”不可(见上一节的第二类关键指标)。
浏览线的使用非常简单,你的页面有十几屏长,可是浏览线显示到了第四屏就只剩5%的人了,那有必要审视页面是否真的值得这么长,或者内容是否足够吸引人持续看下去。
其次,查看人们是不是点了不该点的位置,或者没有点击该点的位置,这个就不用多解释了,因为理解起来毫不费力,尽管如此,几乎所有的着陆页都会在这个地方犯错误,热力图展现出来,用户的点击规律往往超出你的想象,这些超乎你的预期的行为其实极为有价值,我们会据此判断用户的意图,再用推测的用户意图修改当前的着陆页(具体可查看马海祥博客《》的相关介绍)。
最后,修改之后的着陆页我们并不会立即上线,而是进行AB测试,不仅仅看看两个着陆页之间的CTR之间的比较,更继续看两个页面热力图的区别,这是对我们在上一步所做的用户意图推测的验证。
这个方法对我屡试不爽,不用数据建模,不用大数据挖掘,就这么简单直接,但非常有效。
不信?我们看一个有名有姓的真实案例。
4、着陆页热力图分析案例
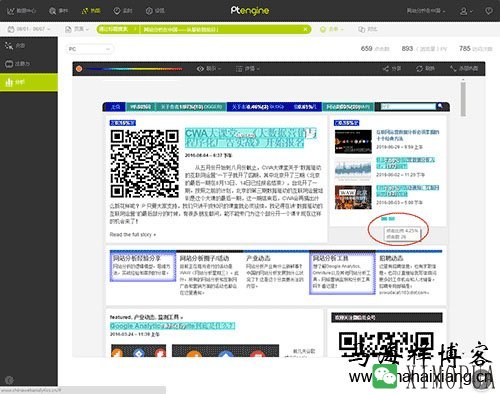
这是中国最知名的企业通信解决方案企业之一:一个新产品的页面,如下图所示:

现在,我告诉你,这个页面的跳出率相当不俗,只有52.95%,你觉得它还有优化的必要吗?
对于这样的商业着陆页而言,几乎所有的流量都是来自百度SEM了,一个点击的价格你懂的,53%的跳出率虽好,可是哪怕只降低1个百分点,那也是真金白银的钱呀,更何况,现在百度只剩下寥寥几个竞价广告位,出价更加惨烈(由此困扰的博友,可查看马海祥博客《》的相关介绍)。
既然要分析,我把这个页面相关数据给大家,跳出率:52.95%;平均停留时间:1分40秒;退出率36.05%,请问你觉得要如何改进这个页面?
你会说:“这没法分析,这些数据太宽泛了。”
几乎所有的时候,我们面对一个着陆页面也就是一点这样的数据,优化它?无从下手的赶脚。在大多数情况下,若是一个着陆页面拥有跟上面这个页面差不多的数据,则意味着这个页面不会被特别优化,因为,整体而言这个页面的表现还凑合嘛。
可是如果我们看看热力图,你的想法会彻底改变。
下面的热力图我利用PtMind公司提供的PtEngine监测工具的热力图功能,这是我能找到的最实用且易用的热力图工具,并且这个工具的定位很好,过去我们很少用热力图的一个重要原因,就是热力图数据太不准了,现在用这个工具则完全不担心这个问题。
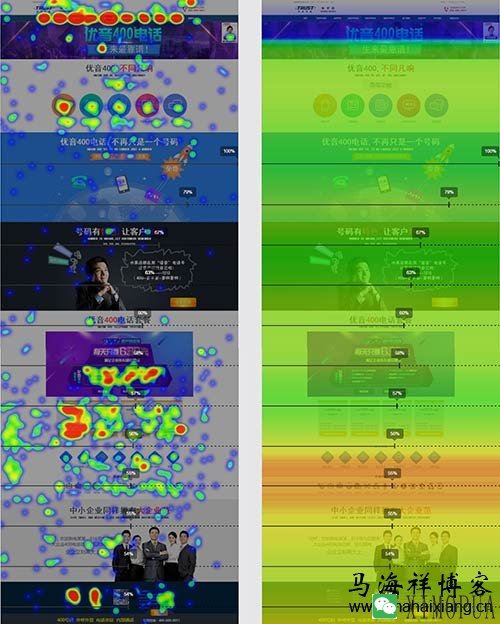
上面那个页面的热力图如下图所示:

热力图给我们的槽点很多,从热力图中得到的非常重要的信息如下:
(1)、第一屏中的五个“圆饼”,以及下方配的文字,都获得了相当多的点击量。可惜,这五个圆饼没有设置任何链接,不可以被点击。——不能点,放到着陆页的第一屏的这么醒目显要的位置上,这是成心跟用户体验过不去呀。
(2)、圆饼下方的两个大通栏图,占有第一、第二屏非常大的空间,可惜,几乎没有人在那里点击。而且,查看右边的注意力停留热力图,这个位置的用户驻留情况也非常不理想。——那干嘛还要把这两个通栏图放到这么好的位置上?
(3)、顶部的导航,占有了大量的点击。问题是,这个页面的设计初衷,不是想把它作为导航过渡页吧。
(4)、倒数第一二屏突然出现了大量点击,而且浏览的驻留情况也相当不错,说明这些内容是被用户极为关注的。可惜,滚屏到这里来的用户只剩下不到60%。
这些信息不是一个跳出率53%能够告诉我们的,但每一条都很重要!
看了上面四个信息,相信你知道应该怎么样调整这个页面了。当然,调整之后我们一定要做AB测试,AB测试的结果不出所料,跳出率在53%的基础上,降到37.5%,对于依赖竞价排名的企业而言,这个巨大的变化足以帮助他们建立起面向竞争对手的强大优势。
5、意外的积极副作用:简化的事件监测(Event Tracking)
读了上面的这个案例,细心的读者一定会发现更有意思的东西,如果热力图能够忠实记录鼠标所有的点击动作,而无论这个地方是否真的可以点击,那么,过去一些非常难以记录的交互是否会因此变得简单?
这些难以记录的交互如我们前面讲的JavaScript、Flash、影音播放器插件、客服插件等等。
过去,我们为了记录这些交互元素被点击的状况,不得不利用event tracking(事件监测)这个补丁。Event tracking是个好东西,但是有显著缺点,就是部署很麻烦(现在大家都把event tracking的部署叫做埋点了),容易出错。
高级热力图功能的出现,其实很大程度能帮助一些不需要太强大event tracking功能的朋友。比如,我只是想看某个JavaScript交互数量的多少,现在热力图就直接告诉你了,不用埋点,省去了很大的麻烦。
如果热力图做的足够准确精细,再加上今天的分析工具早已经不是仅仅探知HTML交互那么简单(可以探知诸如DOM事件之类),那么甚至它能够延伸出完整的event tracking的功能,这其实也是所谓的“无埋点”事件监测的来源。
尽管今天有些中国的工具供应商强调他们“首创了”无埋点的技术,但这个解决方案实际上三四年前就早已出现,今天,很多工具供应商都能提供相应的功能。
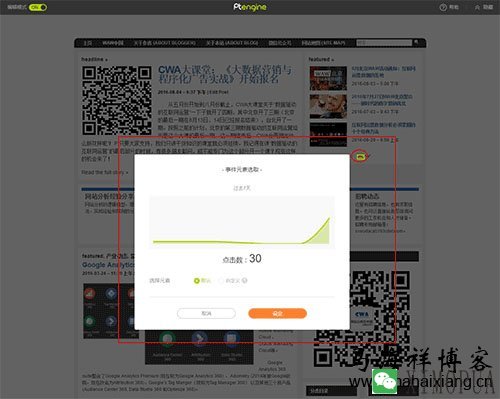
在下图中,博客的“featured”栏目中的上下滚动的按钮完全不是HTML交互,甚至连JavaScript交互都不是,但监测工具可以轻松准确地标明这里被点击了多少次。

所以,这个功能几乎可以立即变为无埋点的“event tracking”的功能,你不需要做任何额外的设置,工具已经把所有能交互的不管三七二十一,也不管是不是HTML,全部都已经记录下来了,这跟过去完全是不同的体验,你会有一种强烈的工具变得如此智能的愉悦感,如下图所示:

事实上,我发现,热力图做的准确,无埋点收集的数据也才能准确,无埋点并非天生就能做到准确,所以想看看无埋点做得好不好,看看这个工具热力图做的是否准确(数值和定位点的准确性)就几乎可以验证。
6、内容分析也非常依赖热力图
如果说着陆页非常依赖热力图,那么内容分析则更加需要热力图,内容分析是数据驱动运营的一个难点,但又是一个很核心的点,尤其是对SEO领域更是极为重要。
内容分析的难点在于,尽管你可以知道用户有没有到达你的内容,但你无法判断你的内容如何影响到了用户——是的,用户到达(打开)内容和看到内容其实是两回事。
我们需要有方法去探知有多少用户真的阅读了你的内容,阅读的程度,以及他们在哪里放弃。内容分析跟着陆页分析非常类似的地方同样在于,利用跳出率的判断实际上很不准确,因为阅读可能并不需要点击任何链接,但访问者的内心却完全可能受到了内容的影响,这种情况下很多的跳出很有可能是“伪跳出”。
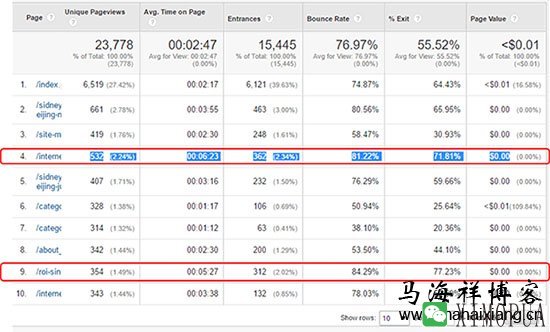
在下面的例子中,我自己的网站,很明显如果用跳出率来判断,有失公允。我的文章,不怎么考虑SEO,所以也非常懒惰的不怎么加上内部链接了,因此,这些文章(例如红框内的两个文章)所体现出的跳出率往往相当惊人,但是一个跳出率高,一定是这个文章被读者“厌弃”了吗?

这两个加红框文章中的第一个——“/interne”这个,是我的文章:半小时读懂互联网广告新生态,我认为这是我最受欢迎的文章之一,曾经获得了极为疯狂的转发,但这个文章的跳出率是最高的,高到81%。
同时,你可以看到这个文章的停留时间实际上也很长,接近6分半钟。这两个矛盾的指标,我显然更应该相信停留时间。
发现问题所在并不困难,这篇文章的一个特点,是全文没有任何一个链接——你看就好了,不需要点击了,这对SEO不利,且显然拉高了跳出率水平,但这篇文章却确确实实获得了很长的停留时间,表明了人们在阅读上所花费的精力,知道这些的确不错,但是,我更想知道这个文章到底获得了什么程度的阅读,以及更基本的——有多少人阅读了,表中的跳出率和停留时间都无法帮我解答这个问题,传统的热力图也无法帮我解决这个问题。
借助新的热力图功能,尤其是屏幕驻留和阅读线,我能看到很多过去看不到的东西,例如,人们究竟多么“爱”这篇文章。

上图基本上展现了整篇文章的阅读情况,另外,上面的热力图告诉了我很多信息——很多人对我这篇文章的喜爱是由衷的,即使是如此长的文章,仍然有接近40%的人看到了末尾,而且从屏幕主流的情况看,有效内容部分始终被较长时间的驻留,81%的跳出率又怎么样?跳出率在这里已经不重要,重要的是内容正在被人消费!
这样有读者认同的文章,再加上文章内适当的内链(这是我偷懒没加的地方),很容易获得搜索引擎的青睐。
这样的案例非常普遍,几乎所有的内容分析,我都需要用上热力图。
马海祥博客点评:
有了热力图的帮忙,优化和调整网页设计就有了科学依据,可对症下药,不必盲目升级,还可以动态考量页面调整前后的点击效果;在点击行为集中和访客多的页面地方可以多放广告,点击率会更高,效果更为突出;通过链接点击图了解同一栏目下不同文字链接被点击的次数,判断该链接标题和内容的受欢迎程度,以优化排版;对于没有链接的地方的点击也能利用起来,将页面上的流量价值最大化。