网站点击热图的实现工具及价值分析
一般来说,网站分析通过统计点击流数据及网站产生的其他各类数据,提供各种数据报表来监控网站的运营状态,为网站的优化和改进提供参考依据。
但网站分析能提供的绝不仅有数据,其中点击热图是对网站分析的一个很好的扩充,目前网上介绍点击热图的文章也比较多,很多网站交互设计师用点击热图来评估用户与网站之间的交互状况从而改善用户体验。

热力图是分析网站结构和优化网站效果的重要工具(具体可查看马海祥博客《》的相关介绍),今天我就简单介绍几个点击热图的实现工具及分析热力图对平台优化的价值。
1、点击热图的工具
除了Crazy Egg,网上介绍比较多的点击热图工具还有ClickTable和tealeaf,这些工具都是通过JS来实现的,只要在相应的页面上嵌入JS代码,就能在这些工具的网站上查看该页面的点击效果图,实现机制跟Google Analytics较为类似。这些工具一般都需要收费,但会有1个月的免费试用期,有兴趣的可以去试试。
另外有一款开源的工具——ClickHeat,可以下载它的源代码部署到自己的服务器上,并在网站页面中嵌入相应的JS代码来生成点击热图,然后通过调用相应的页面查看。要部署ClickHeat,服务器需要支持PHP,同时因为点击的日志和所有统计结果都保存到了部署的服务器上,所以对服务器的空间和资源占用都比较高。
前段时间,做了一下网站点击热图的试用实验,用的是Click Density,跟ClickTable和Crazy Egg类似,也是通过嵌入JS的方法来实现的,在结果的输出页面可以选择点击的时间段、浏览器类型等条件对结果进行筛选,下面是几个热力图工具生成的几张点击效果图:
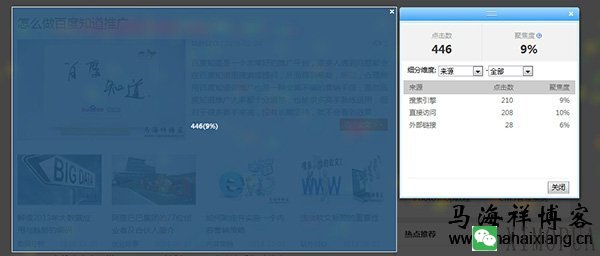
(1)、百度热力图
百度热力图是百度为了鼓励站长做好用户体验的一种工具,主要可以分析出用户来到你的网站,点击了那些地方。

热力图同时还能告诉你,页面的哪些部分吸引了大多数访客的注意,这对那些对网站分析数据没有什么经验的站长或管理员非常有用(具体可查看马海祥博客《》的相关介绍)。
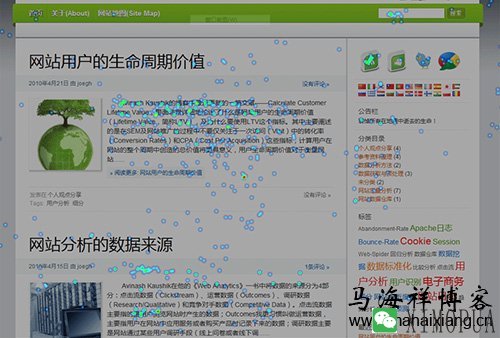
(2)、Heat Map

因为博客当天访问量不大,所以热图的分布不是很明显,但还是能看出主要的点击集中在博客最新的文章上面;另外右侧的搜索、订阅和分类目录模块也占据了一定的点击比例。
一般网站的点击都会聚集在全局导航栏的下面那一块,并且呈“F”型分布,在需要下拉的页面部分点击一般就会剧减(对于需要下拉查看的内容,除非用户找到了他们需要的信息,否则一般不会过多地进行点击)。
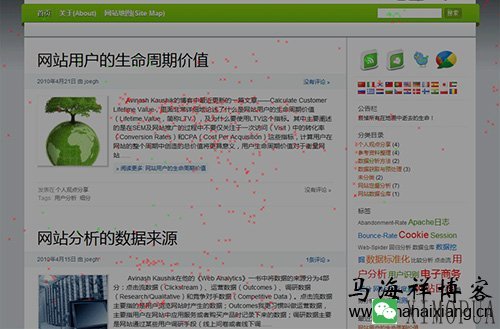
(3)、Click Map

这张是点击分布图,红叉代表无效的点击,绿叉代表有效点击。这个图似乎比上面单纯的显示点击分布或点击密度更有价值,因为它显示了页面的有效点击,从图上可以看出用户在浏览我的博客时除了点击文章标题和搜索框外,订阅按钮上面也分布了大量的有效点击数,这个对于博客来说至关重要,因为博客类网站的一个重要目标就是产生订阅,所以通过这个图可以查看有多少有效点击转化成了网站目标,占总的点击比例及占总的有效点击的比例。
另外,可以看到图上的某些有效点击并非一定落在可点击的对象上,正是因为博客内容更新时导致页面元素(标题位置、内容摘要行数等)的偏移,而生成的点击不会跟随页面元素移动,导致了生成图片显示上的误差。
(4)、Hover Map

这个图其实相当与网页覆盖图(Overlay)或点击密度图(Click density),Google Analytics上面也提供了类似的功能。
网页上可点击的位置会由虚线框圈起来,鼠标放到某个框上面就会显示该模块被点击的次数及点击转化率(CTR);另外如果你为你的网站设定了目标,那么同时也会显示点击该模块的目标转化率,对于分析网站的重要页面是个不错的选择。
2、点击热图的价值
(1)、通过点击热图发现用户经常点击的模块或聚焦的内容。
(2)、观察页面中的哪些模块具有较高的有效点击数,用户会尝试去点击哪些模块。
(3)、应用于A/B测试,比较不同页面的点击分布情况。
(4)、用于改进网站交互和用户体验。
3、点击热图的缺陷
(1)、网站点击热图虽然提供了一种很直观的网站分析途径,但其功能还需完善,因为实现机制一般都是根据页面的坐标来定位点击位置,所以不同的分辨率和网站布局方式(居中等)都会导致结果的不准确。
(2)、在使用点击热图时需要记录用户每次点击的行为,所以会对网页的性能产生影响,导致网页的加载速度变慢。
(3)、当页面各元素的位置发生大范围变动时,点击热图的结果就失效了。
4、针对响应式页面的自适应热图
热图必须应付响应式页面这种新的页面形式,因为对于这类工具,它们必须不仅仅记录可点击(clickable)链接的用户点击行为,还必须记录在页面上用户所有的点击(无论这个地方能点还是不能点),因此响应式页面在不同终端上的布局重构对这类点击行为的记录(尤其是对这些点击行为发生的确切位置)有非常重大的影响。
现代热图工具若要忠实表现人们的点击互动,就必须能够展现在各类终端上被重构的(响应式)页面的点击图。

上图显示了这种热图对响应式页面的适应——不仅仅需要适应各类设备,也需要适应设备的纵向或横向的旋转。
5、利用热图分析WEB网站或APP的表现
热图并非是WEB的专用工具,APP很多时候也需要热图来展示用户交互行为,对APP而言,热图同样是“多快好省”的工具。
不过,值得注意的是,由于APP和WEB有本质上的不同——APP是程序,跟PC上的“.exe”文件差不多,热图的用法也有一定的不同。
一般而言,APP由于终端设备的限制,展示的面积比较小,互动元素集中而数量有限,所以热图的价值相比WEB较低,分析也比web的热图来的简单直观得多,所以其实是有利有弊。
另外,有一些内容(信息流)类的APP(网易新闻、今日头条)之类,因为内容几乎无时无刻不在发生变化,热图并不适用。
但是,对于工具类,电商类APP(尤其是电商APP的产品页),热图仍然具有价值(具体可查看马海祥博客《》的相关介绍)。
游戏APP的热图则非常特殊,取决于游戏的类型,但大多数游戏内的热图难以制作且意义不大,但游戏的一些操作界面(比如注册、内购等),与WEB的交互非常类似,热图对于优化这些交互也很有意义。
马海祥博客点评:
平台运营人需要利用各种有价值的工具来帮助自己的工作取得更好成果,其中点击热图就是最直观的评估和监测,也是网站优化的基础,所以,对于未来的网站运营或产品运营人员来说,熟悉掌握点击热图是必须要懂得。