关于移动设备页面尺寸参数和viewport的理解
刚开始接触移动设备的时候,碰到的最多的就是尺寸和适配的问题,目前网站开发已经更多的转向移动端设计和制作,更多的人开始询问移动端网页宽度多少合适?960px、640px、480px、320px?图片多少宽度适合?比如用640px的图片宽度设置为320px是否比较清晰?

为移动设备制作前端页面,往往会遇到很多令人迷惑的情况,本文中,我整理了一些移动设备页面尺寸参数和viewport相关的概念和知识,在此,借助马海祥博客的平台与大家分享一下。
1、设备像素和CSS像素
CSS像素是固定不变的,浏览器上缩放的话,CSS像素会被拉伸或者缩小,设备像素不变。
100%zoom:css像素和设备像素一致

zoom被缩放:css像素在设备像素里被缩放


2、屏幕尺寸和窗口尺寸
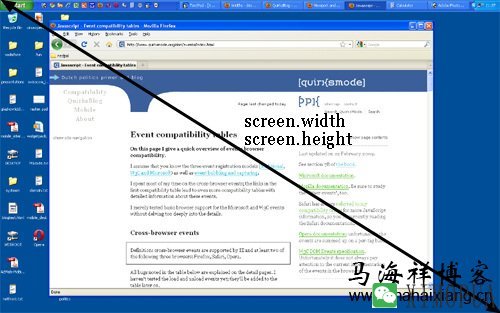
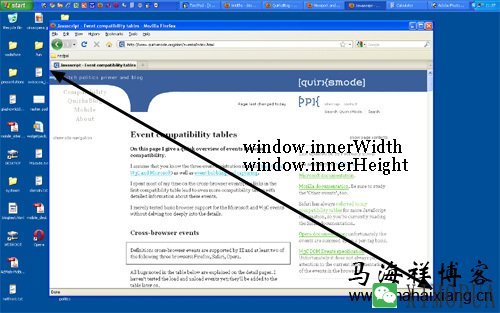
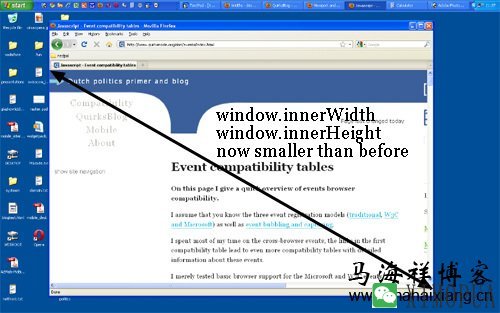
屏幕尺寸和窗口尺寸较好理解,如下图所示:


但是需要注意的是:当缩放窗口的时候,窗口尺寸更改了,这一点对于后面理解移动端尺寸有一定帮助。

解释:当放大页面的时候,窗口尺寸变小了,为什么呢?因为窗口尺寸(window.innerWidth)的定义是窗口里能展现的像素宽高,页面放大了,页面里展现的css像素变少了,所以窗口尺寸变小了,相反缩小页面的时候,窗口尺寸变大了(具体可查看马海祥博客《》的相关介绍)。
3、关于手机屏幕的参数
大家经常会听到一些关于手机的技术参数,比如lumia920采用4.5英寸1280×760分辨率的屏幕,PPI高达xxx(具体多少没算)!到底是什么意思呢?
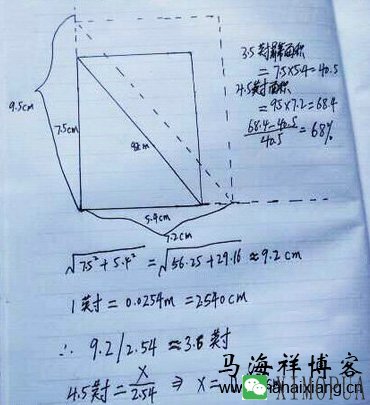
首先,4.5英寸是多大?大家可以看到我自己绘制的一副图(如下图),图中里面那圈是3.5英寸的屏幕大小,外面一圈是4.5英寸的屏幕大小,当然我是以魅族m9的屏幕长宽比基础上放大得到的,实际上,不同手机的分辨率不同会导致屏幕长宽比不一样,但是屏幕面积是固定的,4.5英寸屏幕的面积是3.5英寸的1.7倍。

有人会问:这3.5英寸是如何算出来的?答案是量出来的,1英寸=2.54cm,关于英制单位,咱们常用到的还有英尺,1英尺=0.3048m(延伸:4.3英寸是多大?)。
接下来,再跟大家介绍一下手机屏幕的几个参数:屏幕大小、分辨率、PPI,如下图所示:

还有一个就是大家常所说的ppi,搞打印的应该经常听说这个词,咱们平时打印的纸张好像都是300ppi,乔布斯所说的视网膜屏幕就是指ppi超过300,达到人肉眼无法辨别的程度。
那PPI是什么意思?其实就是指没英寸屏幕上面的像素数,那到底是如何算出来的呢?咱所说的960×640分辨率,其算法就是:根据勾股定理算出对角线的像素数,然后再除以3.5,得出的数就是ppi,根据这个算法,我们可以看出如果要提高ppi,要么是减少屏幕尺寸,要么是增加屏幕分辨率!
咱们电脑显示屏一般的ppi都是在100左右,大家用惯了手机屏幕之后会发现电脑屏幕不堪入目,虽然说手机的高ppi是因为我们是近距离观看,电脑屏幕是远距离观看,但是区别还是挺明显的。
大家的屏幕都可以调节分辨率,分辨率越小,最明显的感觉就是字变大了!反之,字变小了。
一般来说,根据显示器的不同,大多数电脑都可在800×600到1920×1080之间调节,通常情况下,我还是喜欢用高分辨率,这样看起来显得画面更细腻点,主要还是因为ppi比较高,比较适合我这种和电脑坐的比较近的人,现在大部分手机屏幕的ppi都在300以上,电脑和平板以后也是这个趋势。
4、viewport的使用
近年来,随着移动端的快速发展,越来越多传统的web应用需要适配移动终端,下面简单的跟大家介绍一下viewport的使用问题。
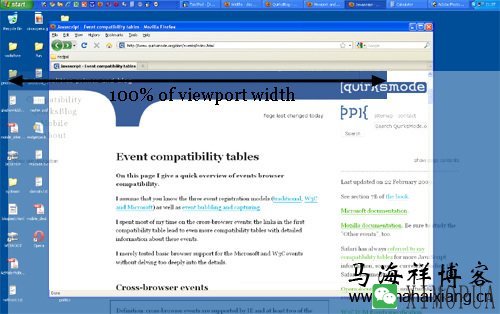
(1)、pc上的viewport
viewport并非是移动端的专利,viewport是浏览器内部的一个数据,它约束html的宽度。
viewport基本等同于窗口尺寸,所以当你缩放窗口的时候viewport会改变,相应的html宽度也会改变。

这个例子中,由于放大页面,viewport变小,而页面中的头部蓝条css设置为100%,跟随viewport变化,所以右侧logo暴露了出来,蓝条没有覆盖100%的文档宽度,而只取viewport的宽度。
(2)、移动终端的viewport
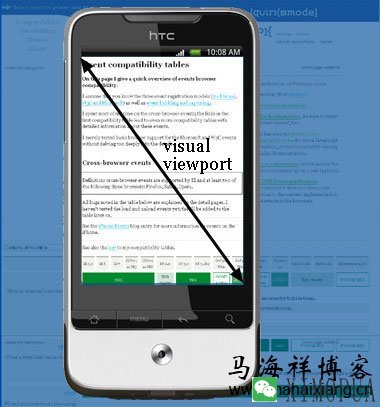
移动终端的viewport更加麻烦一些,有两种viewport,分别是展示viewport(visual viewport)和布局viewport(layout viewport)。

上面这张图片你可以这么理解:手机是一个放大镜,它游走在页面上,手机上展示的宽高为visual-viewport,而整个页面的宽高是layout-viewport。
好奇的朋友一定会问,为什么要这样呢?何必这么麻烦?这是因为手机的尺寸太小了,“移动浏览器厂商想给它们的客户尽可能的提供最好的体验,这现在指的就是「尽可能的跟桌面一样」,因此耍一些花招是必要的。”
那么,假如我的页面没有经过任何优化,手机默认的layout-viewport是多大呢,“layout viewport有多宽?每个浏览器都不一样,Safari iPhone为980px,Opera为850px,Android WebKit为800px,最后IE为974px。”
这就是为什么普通一个页面在iphone上看会变得很大的原因,iphone默认把你的页面的viewport设置为980px,也就是说html的100%宽度默认为980px。
(3)、现代移动端网页设计与viewport
虽说visual-viewport是为了用户看得更清楚而做的设定,但实际上,这带来了用户体验上的下降,用户往往需要缩放和移动页面,所以现代针对移动端的网页设计(或者响应式设计)通常采用的方法是,精简页面内容,放大视觉元素,避免体验不好的缩放和移动页面,包括boostrap在内的众多前端框架也无不在设计上采用这种解决方案。
要满足这种设计,首先要保证一件事情就是,让layout-viewport就是visual-viewport,消除两个viewport带来的页面差异。
苹果公司推动的的viewport meta可以解决这个问题,viewport的主要作用是指定layout-viewport的大小。
比如:<meta name="viewport" content="width=device-width">这个设定其实就是让layout-viewport和visual-viewport保持一致,回想一下上面那张把手机当做放大镜的图片,有了这个设定以后,手机就不是放大镜了,而是把整个页面装在手机里。
此外,viewport还可以设置initial-scale,user-scalable
5、苹果给的一些例子
关于Viewport,safari的开发官网给了一些例子,可以加深我们对这个问题的理解:




可以看到决定页面展示效果的两个因素,width和scale,scale类似pc端的放大缩小。
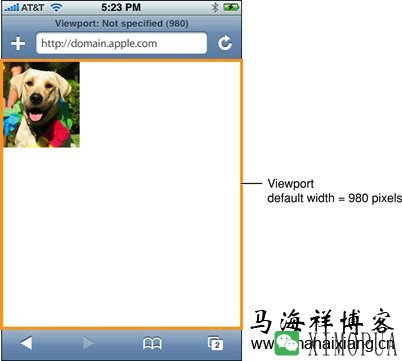
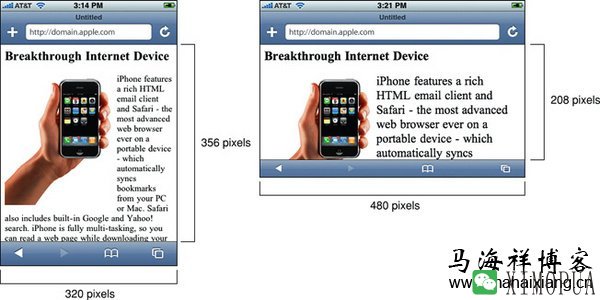
一个默认宽度为100%页面的样子,如下图所示:

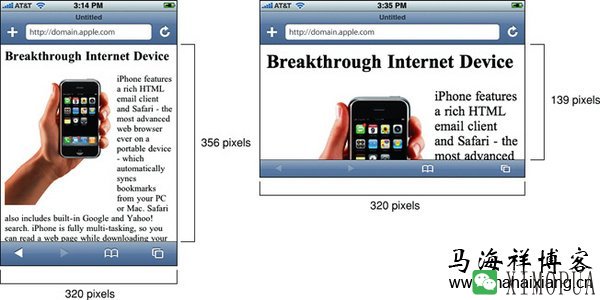
默认宽度 + initial scale = 1.0,如下图所示:

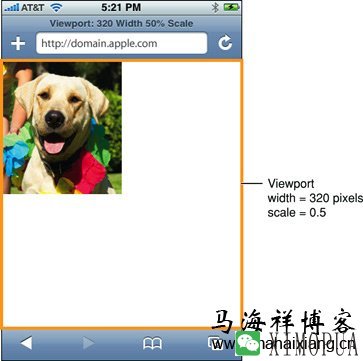
宽度设为320 + 默认 initial scale,如下图所示:

手机浏览器是把页面放在一个虚拟的窗口-viewport中的,通常情况下,这个虚拟的窗口比屏幕宽,这样就不用吧每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),此时虽然显示不完全,但是用户仍可以通过平移和缩放来看网页的内容。
viewport就是让网页开发者通过其大小,动态的设置其网页内容中控件元素的大小,从而使得在浏览器上实现和web网页中相同的效果(比例缩小)。
当然,更加优秀的做法是类似天猫的做法:针对手机端重新进行页面设计、布局,因为手机屏幕毕竟有限,按照web页面等比缩小的方式较之最原始有改进,但是如何在小屏幕上展示最合适的内容给用户的设计才是最贴切的。
不过对于一些没有太多要求的,可以简单的通过viewport实现适配。
由于手机系统各异,手机的屏幕尺寸五花八门,屏幕的性能也呈现多样性,还有触摸屏和非触屏的区分,这四个变量结合起来,会有无数种不同的情况,如何能使你的应用完美地展现给用户,适配固然很重要,但是,更重要的是你要在适配之前,确定应用的目标群体也很重要啦,一定要选择适合自己的。